Cancel API Tutorial
This tutorial gives a stepwise approach to call the Cancel API.

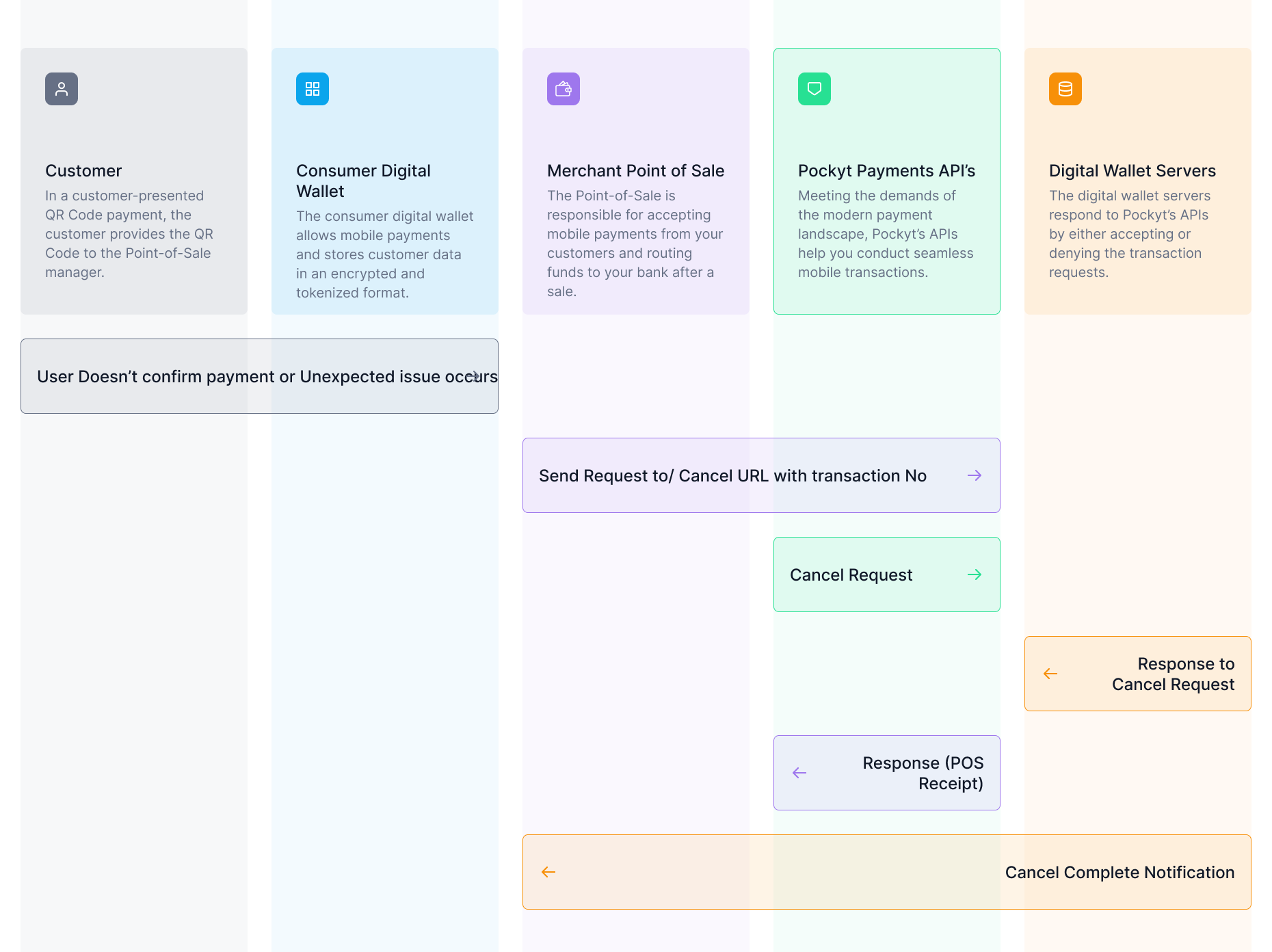
- The customer uses a digital wallet to pay for the items of purchase.
- The merchant selects “digital wallet” and the Point-of-Sale calls Pockyt’s /add API to generate a transaction object.
- The customer finds that they are unable to generate a QR code for the merchant to scan due to a lack of connectivity (or another issue).
- The merchant will then select “cancel” in the Point-of-Sale system by calling Pockyt’s /cancel API. The cancel API allows for canceling a payment transaction. This applies to transactions that are abandoned before submission.
- Pockyt notifies the digital wallet server to abandon the transaction.
- The digital wallet server responds by canceling the transaction and notifying Pockyt of the cancellation status.
- Pockyt will then relay the information to the Point-of-Sale.
// POCKYT ADD API sandbox example
// Import crypto for MD5 hash calculation
var crypto = require('crypto');
// Assign all Sanbox parameters
var URL = "<https://mapi.yuansferdev.com/app-data-search/v3/refund"> ;
var merchantNo = "200043" ;
var storeNo = "303660" ;
var MyToken = "359c05eb811c7c8576f4a8a277dc6f6b" ;
// construct POS fields and assign to object
var myPOSParamObject = {
merchantNo: merchantNo,
storeNo: storeNo,
refundAmount: "10",
currency: "USD",
settleCurrency: "USD",
transactionNo: "316129873376769782",
}
// Calculate the VeriSign signature:
var MySignature = CalculateSignature(MyToken, myPOSParamObject)
// Add the signature to the POS parametes so we
// can use it in the body of the API call
var MyPocketParamObject = {
merchantNo: myPOSParamObject.merchantNo,
storeNo: myPOSParamObject.storeNo,
verifySign: MySignature,
refundAmount: myPOSParamObject.refundAmount,
currency: myPOSParamObject.currency,
settleCurrency: myPOSParamObject.settleCurrency,
transactionNo: myPOSParamObject.transactionNo
}
// function that calculates the signature according to Pockyt rules
function CalculateSignature(token,parameters)
{
// calculate the hash value of the token
var ApiTokenHashvalue = crypto.createHash('md5').update(token).digest("hex")
// order parameters alfabetically
var SortedParams = sortObj(parameters);
// Concatenate: add '&' between key and value pair and replace : for =
var MyString = '' ;
for (const [key, value] of Object.entries(SortedParams)) {
MyString += (`${key}=${value}&`);}
// add hash value of token at the and of the string
MyString += ApiTokenHashvalue ;
// create the verifySign
const MySignature = crypto.createHash('md5').update(MyString).digest("hex");
return MySignature;
// algabetical sort helper function
function sortObj(obj) {
return Object.keys(obj).sort().reduce(function (result, key) {
result[key] = obj[key];
return result;
}, {});
}
}
// Prepare JASON that will be used in the body of the API call
var MyPocketParamJason = JSON.stringify(MyPocketParamObject);
console.log(MyPocketParamJason);
fetch(URL, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: MyPocketParamJason
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Updated 9 months ago
