Pockyt Hosted Checkout Page w/ SecurePay
Introduction
This solution enables customers to make payments through a secure, hosted checkout page. When a customer initiates payment, they are redirected to a cashier-facing URL where they complete the transaction using a digital wallet (e.g., Alipay, WeChat Pay, Paypal). The merchant system supports three key functions in this workflow:
- Customer Registration: The merchant backend registers the customer with Pockyt to obtain a unique
customerNoused for SecurePay transactions. - Hosted Checkout Initiation: A hosted checkout URL is requested from Pockyt’s API and presented to the customer to complete payment securely.
- Transaction Confirmation: The payment status is confirmed via webhook notification or optional transaction query, allowing the merchant to finalize the order and update internal records.
## Pre-requisitesMerchant Account Setup: Ensure the merchant has an account with Pockyt.
API Credentials: Obtain
merchantNo,storeNo, andverifySignvalues from Pockyt.Webhook Configuration: Set up webhook URLs to receive asynchronous transaction updates.
Merchants must handle PCI-DSS data according to their compliance level. Pockyt’s Hosted Page reduces PCI scope, but you are still responsible for maintaining compliance.
For AVS verification customers must be registered via the Register Customer API, as this data is used to verify cardholder details.
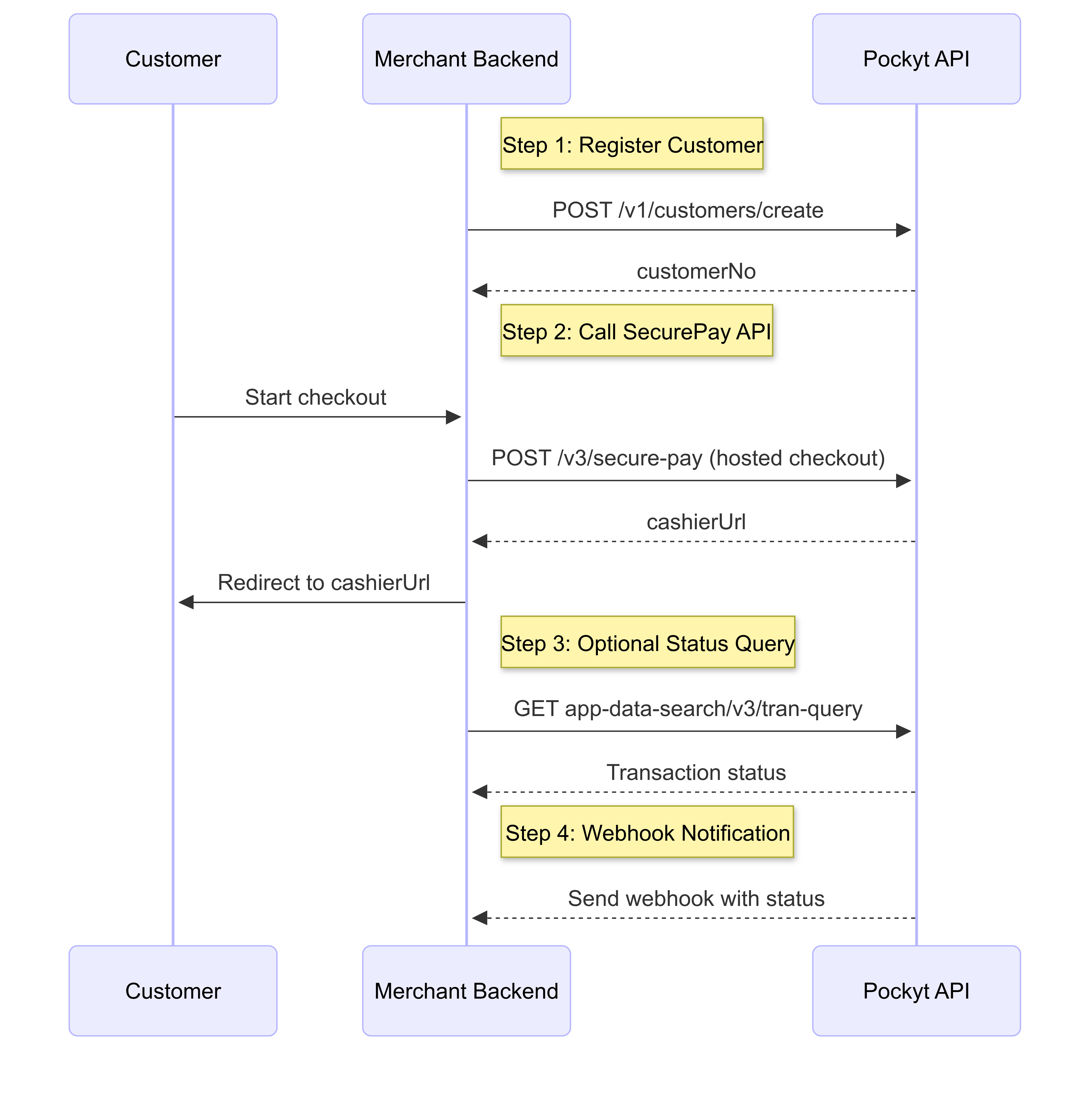
API Diagram

API workflow
API References for Endpoints in this Workflow:
- Step 1 Register Customer /v1/customers/create
- Step 2 Secure-pay v3/secure-pay
- Step 3 Query Transaction Status
- Step 4 Handling Webhooks via IPN Url
Step-by-Step Hosted Checkout Workflow
Step 1: Register Customer
Action: The merchant backend registers the customer using the
POST /v1/customers/create endpoint.
This returns a customerNo that will be referenced in the SecurePay request.
Step 2: Initiate Hosted Checkout
Action: The customer initiates a checkout session.
- The merchant backend calls the
POST /v3/secure-payendpoint withcreditType: hosted. - For the
vendorparameter value, you can reference the following list vendor parameter - The Pockyt API returns a
cashierUrl. - The merchant redirects the customer to the
cashierUrlto complete payment on the hosted page.
Step 3: (Optional) Query Transaction Status
Action: If webhook confirmation is delayed or not received, the merchant may query the transaction status using
POST app-data-search/v3/tran-query.
Use Case: This endpoint retrieves the transaction status using the original transaction number.
Step 4: Handle Webhook Notifications
Action: Pockyt sends a webhook to the merchant backend with the final transaction result.
- The webhook includes fields such as transaction number, status, and amount.
- The merchant should listen for this webhook on the URL defined in the
ipnUrlparameter of the original request.
Payments should only be considered complete after a"success"status is received via webhook or confirmed manually.
Updated 8 months ago
