Recurring Payments via SecurePay API (vaulting)
This guide outlines the steps to implement a recurring payments solution using Pockyt’s SecurePay API. This workflow enables merchants to manage repeated transactions.
Introduction
The recurring payments workflow enables merchants to store customer payment details securely for future use. Below are the key steps:
- Register the customer in Pockyt’s system.
- Capture payment details and enroll them for recurring use.
- Process the initial payment and store the vault ID.
- Use the stored vault ID for subsequent payments without re-entering payment details.
- Handle asynchronous notifications through webhooks for transaction status updates.
## Pre-requisitesMerchant Account Setup: Ensure the merchant has an account with Pockyt.
API Credentials: Obtain
merchantNo,storeNo, andverifySignvalues from Pockyt.Webhook Configuration: Set up webhook URLs to receive asynchronous transaction updates.
Merchants must handle PCI-DSS data according to their compliance level. Pockyt’s Hosted Page reduces PCI scope, but you are still responsible for maintaining compliance.
For AVS verification customers must be registered via the Register Customer API, as this data is used to verify cardholder details.
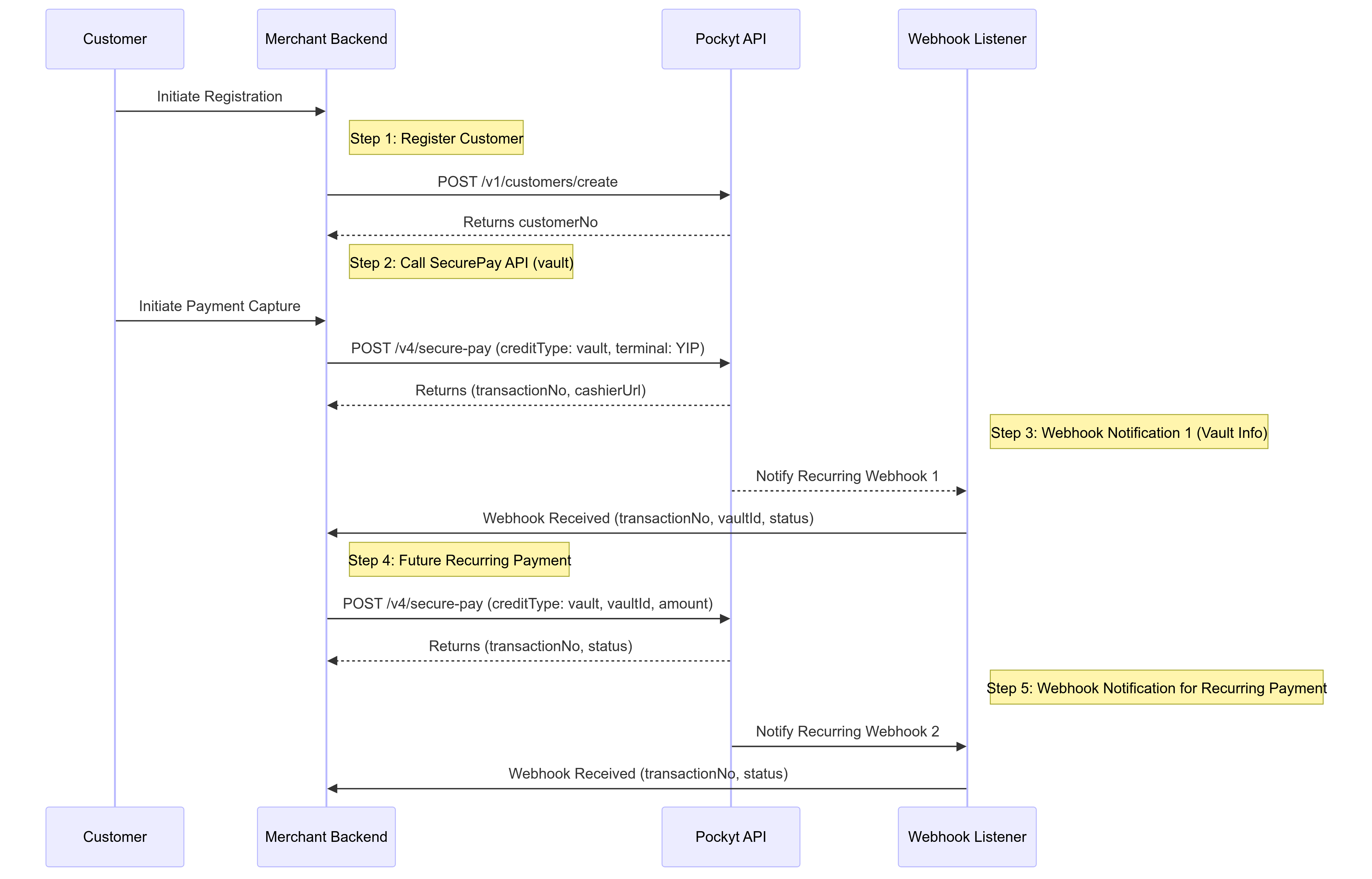
API Diagram

API workflow
API References for Endpoints in this Workflow:
- Step 1 Register Customer /v1/customers/create
- Step 2 Vaulting Payment Methods with SecurePay /v4/secure-pay
- Step 3 Handling Webhooks via IPN Url
- Step 4 Collect Future Payments with VaultID via SecurePay click the example request with vaultId
- Step 5 Step 6: Handle Webhook Notification for Recurring Payments
Step-by-Step Description of the Recurring Payments Workflow
Step 1: Register Customer
- Action: The Merchant Backend calls the Register Customer API to create a new customer in the Pockyt system. This step generates a unique customerNo, which will be used in subsequent steps. Pockyt captures information necessary for Address Verification Service (AVS) here.
- Endpoint:
POST /customers/create - Key Parameters:
- Request Body: Includes customer information such as name, email, phone number, and address.
- Response: Returns a
customerNo, which is critical for linking this customer to payment actions.
Step 2: Initiate Payment (Vault)
- Action: The Merchant Backend calls the SecurePay API with the creditType set to vault and terminal set to "YIP" to enroll the payment method. This step links the customer's payment method to a billing agreement shown in the checkout UI but does not charge the payment method. The response includes a transactionNo and cashierUrl. A separate webhook contains a vaultId, which serves as the payment token.
- Endpoint:
POST /online/v4/secure-pay
First Time Calling SecurePay for Creating VaultId
curl -X POST "https://mapi.yuansferdev.com/online/v4/secure-pay" \
-H "Content-Type: application/json" \
-d '{
"amount": "13.00",
"creditType": "vault",
# "creditType" must be "vault" to store the payment method for future use.
"currency": "USD",
"customerNo": "2000357955353018248632",
# "customerNo" is obtained from the previous step (customer registration).
"callbackUrl": "https://demo.pockyt.io",
"merchantNo": "203780",
"reference": "PDo2hzWE70",
"settleCurrency": "USD",
"storeNo": "303661",
"terminal": "YIP",
# "terminal" must be set to "YIP" for vaulting to work correctly.
# Setting it to "ONLINE" would change the endpoint behavior and may prevent vaulting.
"timeout": "120",
"ipnUrl": "https://apis.gwocu.com/api/webhook/listen/RecurringPayments?apiKey=ihk4vdfnh9tdyuq11vreacne4ituhapf",
"vendor": "paypal",
"verifySign": "{{MySignature}}",
"goodsInfo": "[{\"goods_name\":\"test\",\"quantity\":\"1\",\"category\":\"DIGITAL_GOODS\",\"description\":\"testing\",\"amount\":\"13.00\",\"tax\":\"0\"}]"
}'
- Key Parameters:
- Request Body: Includes the customerNo from Step 1, the terminal value (YIP), and payment details.
- Response: Returns a transactionNo and cashierUrl. Additionally, the webhook received after this step contains a vaultId, which acts as the payment token for the associated payment method.
This step does not charge the payment method. Instead, it acts as an 'enrollment step,' during which the customer is presented with a 'billing agreement' in the checkout UI. The customer confirms this agreement, linking it to their payment method.
Step 3: Handle Webhook Notification
- Action: The webhook is triggered once the customer accepts the billing agreement in the checkout UI. However, the payment method has not been charged yet.
- Purpose: The webhook contains the transactionNo, status and It also includes the
vaultId, which should be saved for future use. - See Example Webhook Notification Body Here
Step 4: Process Payment Transaction
- Action: The Merchant Backend calls the
Process Payment APIto finalize the initial payment. This is the step where the payment method is charged for the first time. - Endpoint:
POST /order/v4/process - Key Parameters:
- Request Body: Includes the
transactionNofrom Step 2. - Response: Returns a
vaultIdlinked to the payment method and confirms that the payment was processed. ThevaultIdwill be used for all future recurring payments.
- Request Body: Includes the
The Payment Method is charged for the first time at this step
Step 5: Collecting Future Recurring Payments
- Action: For future payments, the Merchant Backend calls the
SecurePay APIagain, this time with thecreditTypeset tovaultand thevaultIdincluded in the request body. - Endpoint: `POST /online/v4/secure-pay
Calling SecurePay After the initial Enrollment, to Collect Future Paymentscurl -X POST "https://mapi.yuansfer.yunkeguan.com/online/v4/secure-pay" \ -H "Content-Type: application/json" \ -d '{ "amount": "13.00", "callbackUrl": "https://demo.pockyt.io/", "creditType": "vault", # "creditType" is still set to "vault," but in this case, the stored payment method is actually charged. "currency": "USD", "customerNo": "2000357955353018248632", # "customerNo" ensures the transaction is associated with the correct customer profile. "ipnUrl": "https://apis.gwocu.com/api/webhook/listen/RecurringPayments2?apiKey=82rjlr54jkqii2gxin7cbol14kou7jbt", "merchantNo": "203780", "note": "test note", "reference": "a7HhrLJYH9", "settleCurrency": "USD", "storeNo": "303661", "terminal": "YIP", # "terminal" must be set to "YIP" for recurring payments. Using "ONLINE" will result in different behavior. "timeout": "120", "vaultId": "pp_9cb9eb1892da49d2867c3d41bd73fedc", # "vaultId" is the payment token obtained from the previous /process API call. # Unlike the initial SecurePay request, this call DOES charge the payment method. "vendor": "paypal", "verifySign": "{{MySignature}}", "goodsInfo": "[{\"goods_name\":\"test\",\"quantity\":\"1\",\"category\":\"DIGITAL_GOODS\",\"description\":\"testing\",\"amount\":\"13.00\",\"tax\":\"0\"}]" }' - Key Parameters:
- Request Body: Includes the
vaultIdobtained in Step 4 and payment details such as amount and currency. - Response: Returns a
transactionNofor the recurring payment. Note that the payment method is charged immediately when this API is called with thevaultId.
- Request Body: Includes the
Step 6: Handle Webhook Notification for Recurring Payments
- Action: The Webhook Listener receives a second webhook notification from Pockyt, confirming the status of the recurring payment.
- Purpose: This step ensures the Merchant Backend is notified of the success or failure of the recurring payment.
- See Example Webhook Notification Body Here
Key Notes for Implementation
-
Parameters Flow:
customerNo: Generated in Step 1, used in Step 2.transactionNo: Generated in Step 2, used in Step 4.vaultId: Generated in Step 4, used in Step 5.
-
Payment Processing Logic:
- The payment method is not charged during the initial SecurePay API call (Step 2). It is only charged when the
Process Payment APIis called (Step 4). - For future payments, the payment method is charged as soon as the
SecurePay APIis called with thevaultId(Step 5).
- The payment method is not charged during the initial SecurePay API call (Step 2). It is only charged when the
-
Webhook Notifications:
- Webhook notifications are crucial for confirming the status of transactions in Steps 3 and 6. Ensure the Webhook Listener processes the
transactionNoand status fields properly.
- Webhook notifications are crucial for confirming the status of transactions in Steps 3 and 6. Ensure the Webhook Listener processes the
Updated 4 days ago
